American Airlines is the only carrier at my local airport, so I have been trying to bump up my status with them. I have an entirely different rant about status and the airline industry, but that’s a different post.
To get to the first status level (Gold) with American Airlines, you need 40,000 loyalty points (miles that count toward status). There are many ways to earn these points. The traditional way is by booking flights. Without bonuses or multipliers, every dollar you spend on a flight with American earns 5 loyalty points. Another basic way to earn points is with a credit card that earns 1 loyalty point per dollar spent. However, even reaching the first tier implies spending $8,000 on flights in a year, a whopping $40,000 on a branded credit card, or some mix of these expenditures. However, there are other options.
AAdvantage Hotels
One of the best ways that I have found to accumulate loyalty points is through AAdvantage Hotels. There, you can routinely find opportunities to earn up to 15,000 loyalty points for a single hotel stay. However, I realized that the sheer number of points earned was not exactly the metric I cared about. I want to earn lots of points, but I don’t have unlimited money to spend to do it.
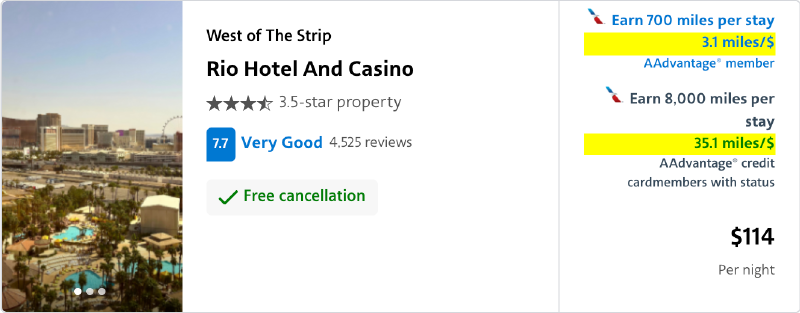
What’s more important to me is value. For each dollar I spend, how many loyalty points do I earn? That is, what is my earn rate in miles per dollar? This metric does not show up on their site. But with a bit of resourcefulness, I can add it myself.
Chrome Extensions
Chrome extensions are powerful, flexible tools for running your own code in an Internet browser. The Chrome Web Store hosts over 100,000 extensions that do all kinds of things from games, to finding you deals online, to synchronizing videos on your favorite streaming service with a friend. There are not a lot of limits on what they can do, as long as it can run in the browser.
My First Extension
Writing a Chrome extension turned out to be an easy process. There are even walkthroughs on how to write your first extension. When I decided I wanted to create an extension, I started with the Hello World example, and quickly moved on to building something more like what I actually wanted to build.
Because I wanted to calculate miles per dollar on AAdvantage Hotels, I needed to gather information to perform the calculation. I started by using the “Inspect” menu on Chrome to look at the source code of the page I would be modifying, and running simple JavaScript commands in the console. With this pre-work, I determined that I had the information I needed. I could programmatically get the dates of the reservation, the price per night, and the total number of points awarded. With maths, I could then calculate the miles per dollar. Time to get started.
Proof of concept
During development, you can use what they can an unpacked extension to iterate quickly. Just change the code, reload and test. This is exactly the development loop I followed while I got my minimum viable product ready. Less than an hour later, I was looking at the miles per dollar being calculated successfully on the page!
The biggest problem I ran into was that the extension code was running as soon as the page loaded, but the page in question is a Single Page Application (SPA) that keeps modifying the content after the page has loaded. So, I had to set up a way to wait for the results to load before doing the actual calculations. Other than that, smooth sailing.
I added some TypeScript for rigor/professionalism, cleaned up the output of the
GitHub release archives using .gitattributes and presto! I had a zip of my
extension.
Submitting to Chrome Web Store
Submitting the extension is an interesting process. I was a bit surprised that it costs $5 to register a developer account to publish an extension, but that seems more than reasonable, since they host the extension. When I submitted the first release, it actually got bounced back to me saying that it didn’t work for the tester. I have no idea what their process is, but it seems like they actually do at least some basic testing. I was able to fix a couple potential bugs and submit again, then…it was published!
Conclusion
I do not expect much from publishing the extension, except making it a bit easier to install across my own devices. However, it does have a few installs from people who are not me. So, maybe someone else found it useful, too.
Publishing a Chrome extension was an easy way for me to solve my own problem and have a bit of fun along the way. You can try it, too. Let me know what you come up with!